2022. 8. 23. 18:47ㆍ🔴 React
✅ react 기초 학습
벨로퍼트와 함께하는 모던 리액트 · GitBook
벨로퍼트와 함께하는 모던 리액트 본 강의자료는 패스트캠퍼스 온라인 강의에서 제공하는 리액트 강의에서 사용되는 강의 문서입니다. 이 튜토리얼은 여러분들이 JavaScript 의 기초를 잘 알고있
react.vlpt.us
✅ Notes
1장-09 : 'proxy'
https://hyunseob.github.io/2016/08/17/javascript-proxy/
JavaScript 프록시(Proxy)
Proxy As a Design Pattern 프록시는 일반적으로 다른 어떤 클래스의 인터페이스로 동작하는 클래스이다. (중략) 요컨대, 프록시는 내부적으로 실제의 객체(real subject)에 접근할 때 호출되는 래퍼(wrapper)
hyunseob.github.io
- react : 단순하고 직관적인 방향으로 변경감지 -> setState(), useState()의 setValue인자 함수 사용하여 변경 감지
- angular, vue : 내부적으로 프로퍼티에 getter, setter를 사용하여 runtime proxy 생성 -> setter호출 시 변경 감지
https://github.com/velopert/react-tutorial/issues/12#issuecomment-755116703
9. 여러개의 input 상태 관리하기 · GitBook · Issue #12 · velopert/react-tutorial
9. 여러개의 input 상태 관리하기 · GitBook undefined https://react.vlpt.us/basic/09-multiple-inputs.html
github.com

1장-10 : 'useRef()'
https://driip.me/7126d5d5-1937-44a8-98ed-f9065a7c35b5
TypeScript React에서 useRef의 3가지 정의와 각각의 적절한 사용법
Type 'MutableRefObject<... | undefined>' is not assignable to type ... 에러 좀 그만 보자!
driip.me
UseRef = 일반적인 자바스크립트 객체, heap영역에 저장됨
어플리케이션이 종료되거나 가비지 컬렉팅 될 때까지 참조할때마다 같은 메모리 주소 가짐
-> '==='연산이 항상 true 반환, 값이 바뀌어도 리렌더링되지 않음 (재호출해도 마지막으로 업데이트한 current 값이 유지됨)
React && typescript 에서 useRef() 사용 시 주의할 점 :
- useRef()는 MutableRefObject(current수정 가능), RefObject(current수정 불가능)로 정의됨
- 로컬변수 용도로 사용 시 -> MutableRefObject, 제네릭타입과 같은 타입의 초깃값 설정
- DOM조작 용도로 사용 시 -> RefObject, 초깃값을 null로 설정
1장-14 : 'onClick, 콜백함수'
<button onClick={onReset}>초기화</button>
const onReset = () => {
setText({
name: '',
nickname: ''
});
}- onClick={someFunction} 으로 지정 ('()'를 제외함) -> 함수가 즉시 실행되지 않고 클릭되었을 때 실행하도록 함
<button onClick={() => props.onRemove(props.user.id)}>삭제</button>- arrow function 사용함
- onRemove에서 아이디값을 받아와야 하기 때문에 '()'를 사용해야하지만, onClick={someFunction()}으로 해버리면 컴포넌트가 렌더링될 때 동시에 함수가 실행되어버려서 오류발생
-> onClick에 콜백함수를 넣어주고 클릭 시에만 함수가 실행되도록 함
1장-16 : 'useEffect()'
useEffect(() => {
console.log('user 값이 설정됨');
console.log(props.user);
return () => {
console.log('user 가 바뀌기 전..');
console.log(props.user);
};
}, [props.user])- 화면이 처음 떴을때 실행.
- deps에 [] 빈배열을 넣을 때
- life cycle중 componentDidmount처럼 실행
- 화면이 사라질때 실행(clean up함수)
- componentWillUnmount처럼 실행
- deps에 넣은 파라미터값이 업데이트 됬을때 실행
- componentDidUpdate처럼 실행
https://www.rinae.dev/posts/a-complete-guide-to-useeffect-ko
[번역] useEffect 완벽 가이드
Dan Abramov의 'A Complete Guide to useEffect 번역'
www.rinae.dev
1장-24 : 'class properties'
https://velog.io/@rimo09/class-properties
class-properties 클래스 필드
리액트 클래스형 컴포넌트를 사용할 때, 예전에는 constructor 내부에서 this.state를 설정해야 했는데 요즘은 constructor 없이 바로 state를 사용할 수 있는 이유에 대하여..
velog.io
클래스형 컴포넌트에서
constructor(props) {
super(props);
this.state = {
counter: 0
};
}생성자에서 this.state를 사용하지 않고,
state = {
counter: 0
};컴포넌트 내에서 바로 사용할 수 있는 이유 -> class-properties 문법
7장-04 : 'redux-thunk'
redux-thunk > dispatch 내부 실행 순서

1. '+'버튼을 누름 -> dispatch 실행
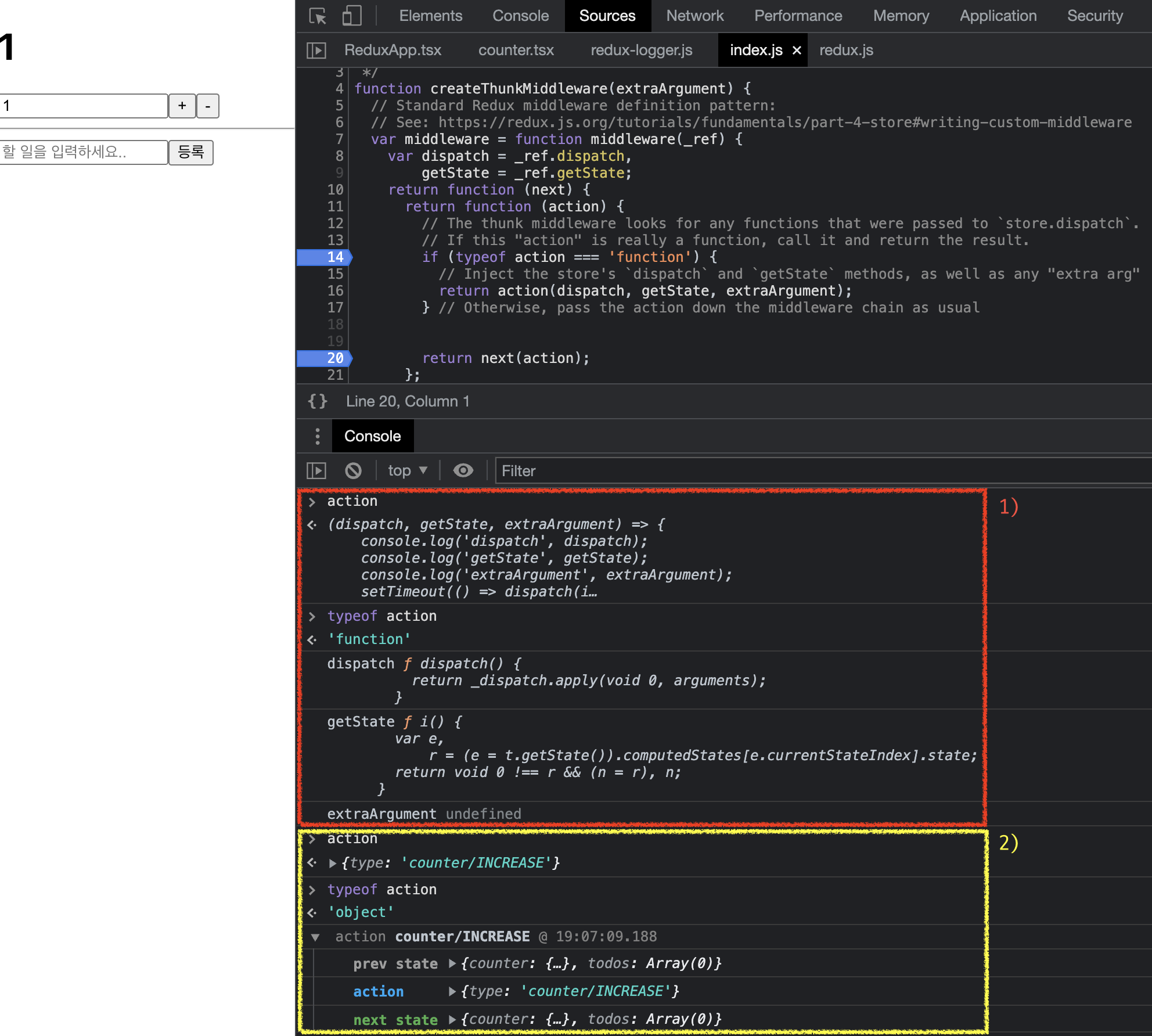
const onIncrease = () => dispatch(increaseAsync());2. (사진1번) 실행 : dispatch()로 'increaseAsync()'를 넘겨받았기에 type === 'function'
-> 'dispatch, getState, extraArgument'를 인자로 갖는 함수를 리턴함
export function increaseAsync () {
return (dispatch: any, getState: any, extraArgument: any) => {
console.log('dispatch', dispatch)
console.log('getState', getState)
console.log('extraArgument', extraArgument)
setTimeout(() => dispatch(increase()), 1000)};
}3. increaseAsync() 함수 내부에서 increase() 실행
export const increase = () => ({ type: INCREASE });4. (사진2번) 실행 : 'INCREASE'의 액션타입을 object로 받았기에 next()로 해당 액션 실행
5. 숫자 + 1 완료
ps. 참고로 위의 increaseAsync()함수는 화살표 함수로 아래와 같이 쓸 수 있음 :
export const increaseAsync = () => dispatch => {
setTimeout(() => dispatch(increase()), 1000);
}'🔴 React' 카테고리의 다른 글
| Create React App(2) - 샘플 앱 수정해보기 (JavaScript) (0) | 2019.11.13 |
|---|---|
| Create React App(1) - 개발환경 구축, npm WARN ... error!? (0) | 2019.11.13 |
