Create React App(2) - 샘플 앱 수정해보기 (JavaScript)
2019. 11. 13. 17:41ㆍ🔴 React
300x250
Create React App(1) - 개발환경 구축, npm WARN ... error!?
React를 좀 더 쉽고 빠르게 학습하기 위해 React공식문서를 참고해 create-react-app이라는 React 샘플 웹앱을 설치하고 실행하려고 한다. https://ko.reactjs.org/docs/create-a-new-react-app.html#create-react..
kkangdda.tistory.com
2. JS 코딩하기
1) 사용자정의태그, component
public > index.html 살펴보기
<div id="root"></div>src > index.js 살펴보기
import App from './App';
...
ReactDOM.render(<App />, document.getElementById('root'));<App /> = 사용자 정의태그, component ==> component의 구현은 "import App from './App';"로 구현됨
src > App.js (=component 실제 구현 내용)

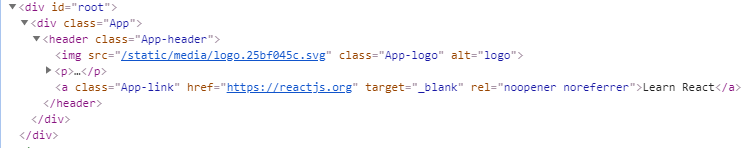
F12를 눌러 Elements를 확인해보면 실제로 root라는 div아래 App라는 div가 들어가있는 것을 확인할 수 있다.
나는 우선 <App.js>를 Function type에서 Class type으로 변경해주었다 :
Function type
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
Class type으로 변경
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render () {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
}
export default App;
2) 개발을 할 때 App.js안의 내용을 개발하면 된다
*주의 : React에선 하나의 태그 안에 나머지 태그들로 구성되어야 한다
src > App.js 내용 변경
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render () {
return (
<div className="App">
Hello React!!!!
</div>
);
}
}
export default App;
결과화면:

300x250
'🔴 React' 카테고리의 다른 글
| REACT self study & Notes (0) | 2022.08.23 |
|---|---|
| Create React App(1) - 개발환경 구축, npm WARN ... error!? (0) | 2019.11.13 |
