error 페이지 커스텀
2023. 10. 3. 22:27ㆍ🔴 React/Next.js
300x250
에러페이지를 서버에서 제공하는 경우 비용이 증가되고, 서버에서 가져오기 때문에 느리다.
👉🏼 next.js에서는 static 파일로 에러페이지를 제공하고 있고 커스텀도 가능하다.

404 에러 페이지 커스텀
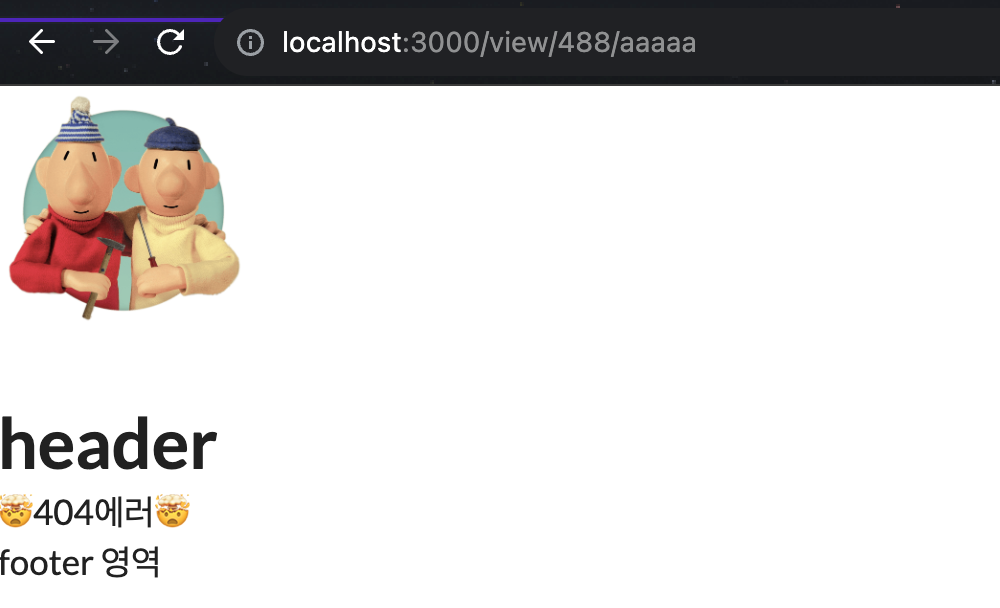
pages 하위에 404.tsx 생성 :
export default () => {
return <div>🤯404에러🤯</div>
}빌드를 하면 404 페이지가 정적으로 생성된다.

server 에러 페이지 커스텀
404와 같은 client 에러는 static으로 만들어서 불필요한 서버 호출 막는 게 좋다.
하지만, 500에러와 같은 server 에러는 보통 정적으로 제공하지 않는다.
에러가 났을 때 서버에 로그를 찍는 등 서버로 에러를 보내는 경우가 많기 때문이다.
이에 맞춰 error 컴포넌트로 server 에러 페이지를 커스텀하는 게 좋다.
pages 하위에 _error.tsx 생성 :
export default function Error({ statusCode }: { statusCode: any}) {
return (
<p>
{statusCode
? `An error ${statusCode} occurred on server`
: 'An error occurred on client'}
</p>
)
}
Error.getInitialProps = ({ res, err }: { res: any, err: any }) => {
const statusCode = res ? res.statusCode : err ? err.statusCode : 404
return { statusCode }
}앞서 만들어 두었던 404.tsx 파일을 남겨두었기 때문에 404 에러일 때는 해당 페이지로 넘어가고,
그 외 에러는 error 컴포넌트를 보여주는 방식으로 구성하였다.
참고로 서버에러 같은 경우는 개발모드일 때는 에러로그를 보여주기 때문에,
커스텀한 에러페이지를 확인하고 싶으면 빌드 후 확인해야 한다.
npm run build & npm run start300x250
'🔴 React > Next.js' 카테고리의 다른 글
| isFallback으로 로딩바 보여주기 (0) | 2023.10.04 |
|---|---|
| pages-router에서의 pre-rendering 적용 (정적 생성, SSR) (0) | 2023.10.03 |
