2023. 11. 7. 18:09ㆍ🔴 ETC/Tools
이전 글에서 사용자 시나리오 & 테스트 코드 작성에 대해 이야기하였다,
이 글에서는 3번 테스트 코드를 활용하여 코드 리팩토링을 한 경험에 대해 써보고자 한다!
- 기존 코드 & 기획서를 참고하여 사용자 시나리오를 작성한다.
- 테스트 코드를 작성한다.
- 테스트를 돌려보며 안전하게 코드 리팩토링를 한다.
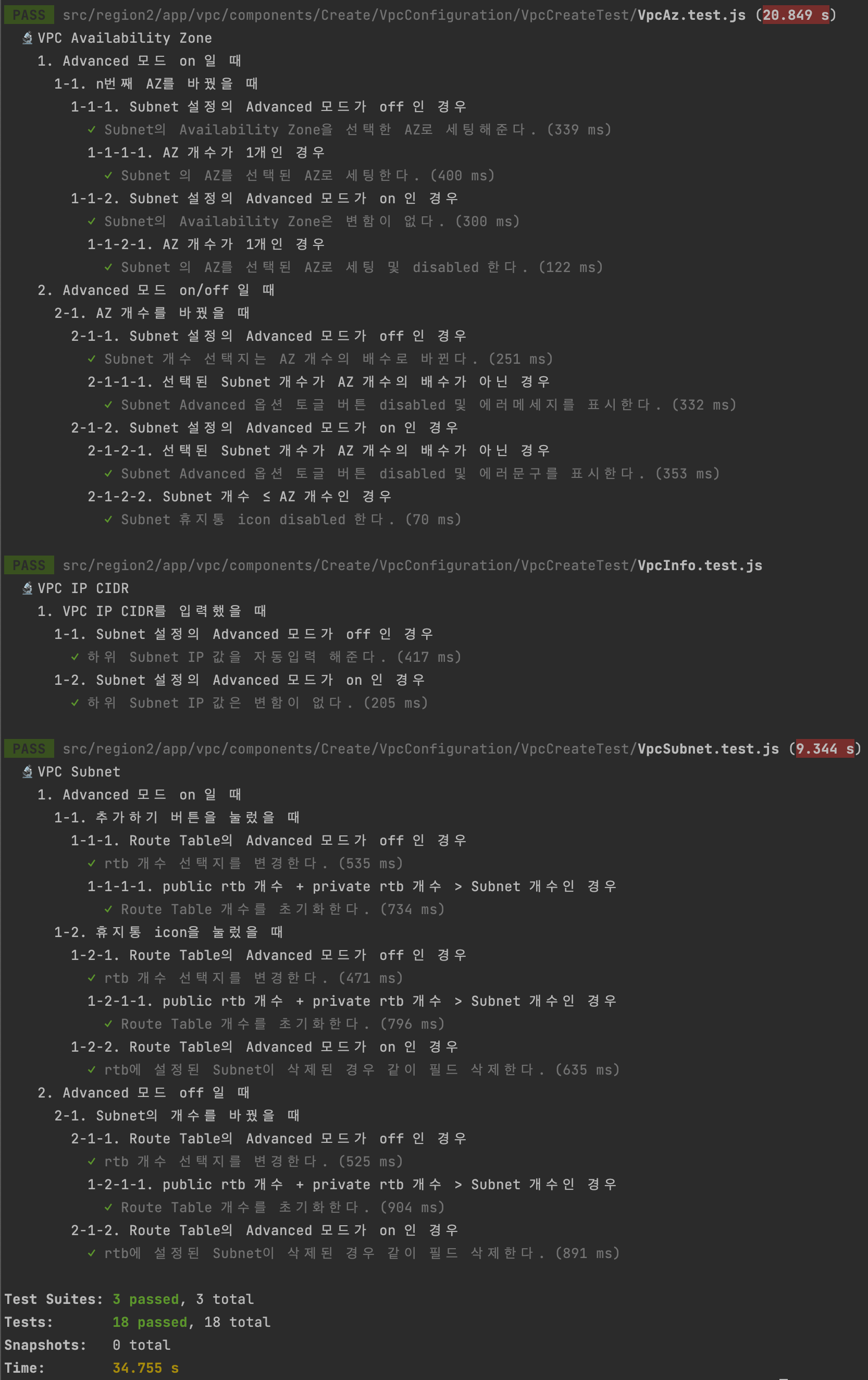
총 3개의 테스트 파일이 있고, 이는 시나리오대로 나눈 것이다.
모든 파일에 대한 테스트를 돌려보면 아래와 같이 나온다 (all passed!)

2개 이상에서 똑같이 쓰이고 있는 코드가 있는데, 이를 공통 컴포넌트로 빼서 코드 리팩토링을 하려고 한다.
원래 같았으면 코드수정을 한 뒤, 하나하나 눌러보며 UI 테스트를 했었는데,
간단한 화면이면 테스트도 금방 끝나겠지만 이번엔 유저 이벤트에 따라 체크해야 하는 사항이 워낙 많은 화면이라서 테스트가 꽤 오래 걸린다..🥹
그러므로! 이번에는 열심히 짠 테스트 코드를 믿고 코드 리팩토링을 했다!
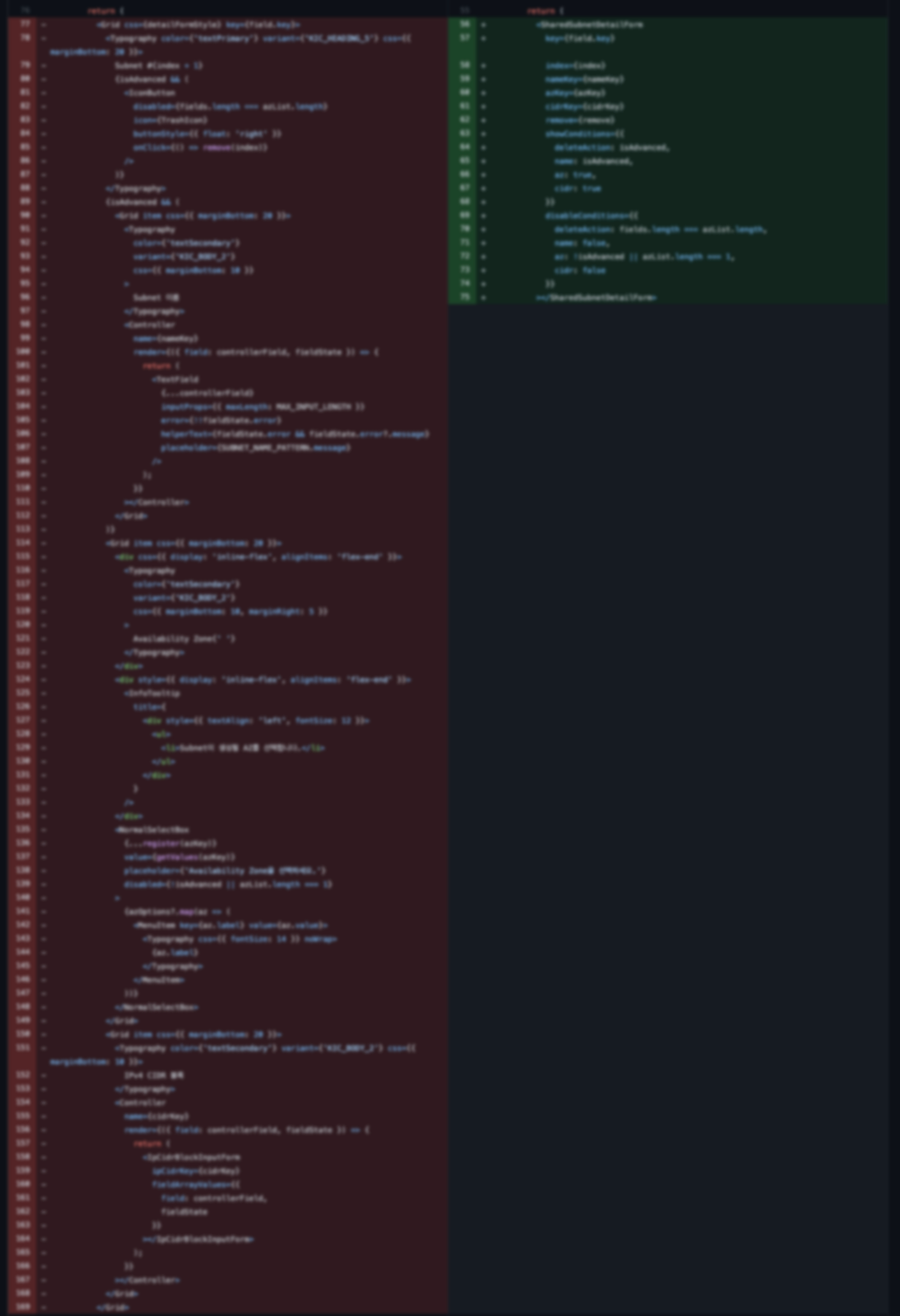
1. 코드 리팩토링 하기

약 100줄에 달하는 코드를 공통 컴포넌트로 빼버리기 완료☑️
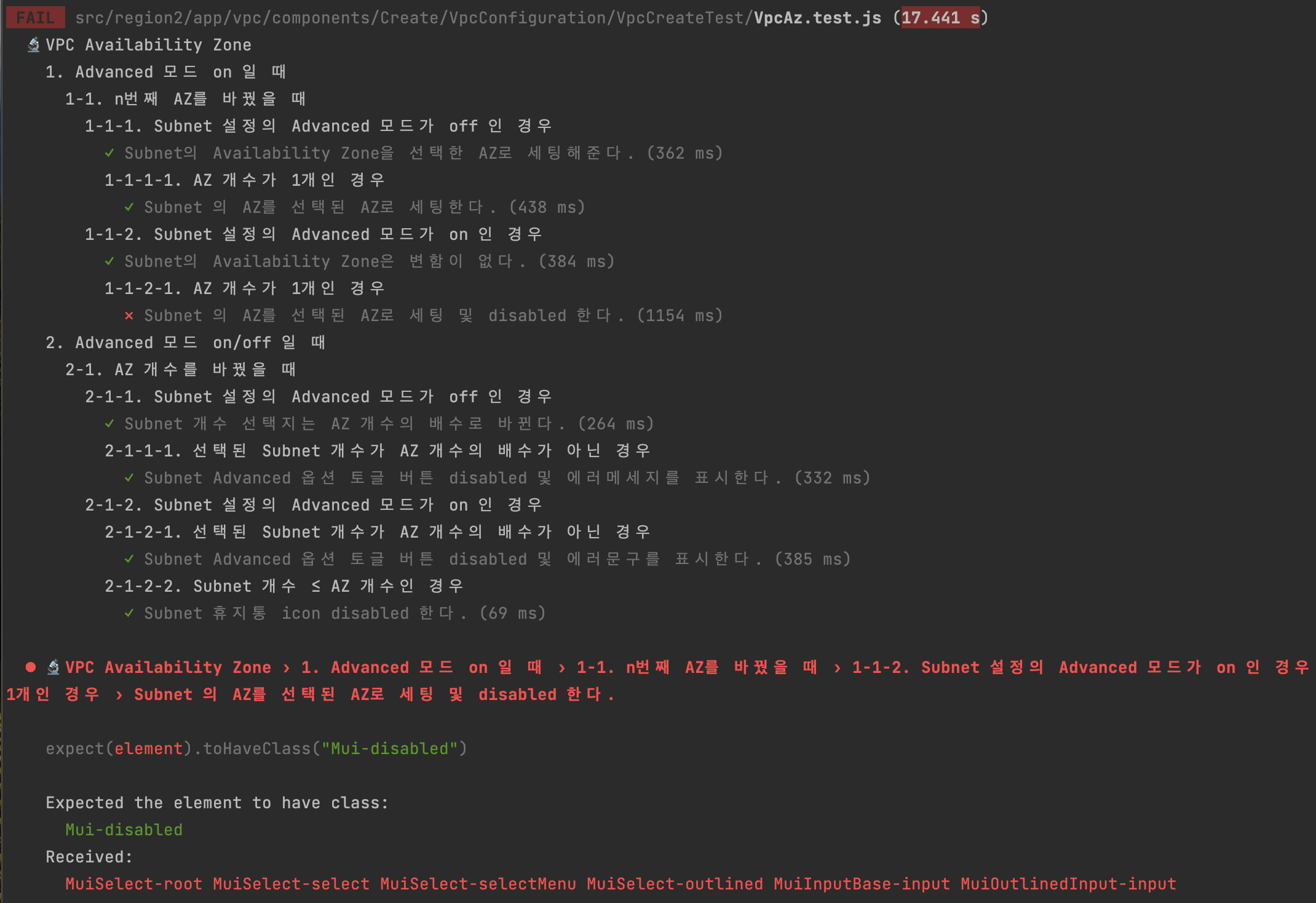
2. 테스트 코드 돌려보기
유저 이벤트에 대한 테스트 코드를 작성했기 때문에, 'jest test' 한 번으로 리팩토링한 코드를 점검할 수 있다.

역시.. 테스트 코드가 빛을 발했다 👍🏻✨
에러 내용을 살펴보면, disabled 되어야 하는 element가 disabled 되지 않았다고 말해주고 있다.
3. 테스트 결과를 토대로 코드 수정
disabledConditions={{
...
az: !isSubnetAdvanced || azList.length === 1
}}테스트 description을 시나리오에 맞춰서 작성했기 때문에, 어떤 상황인지 금방 파악이 가능하다.
디버깅 시간도 줄고, 바로 코드 수정 완료☑️
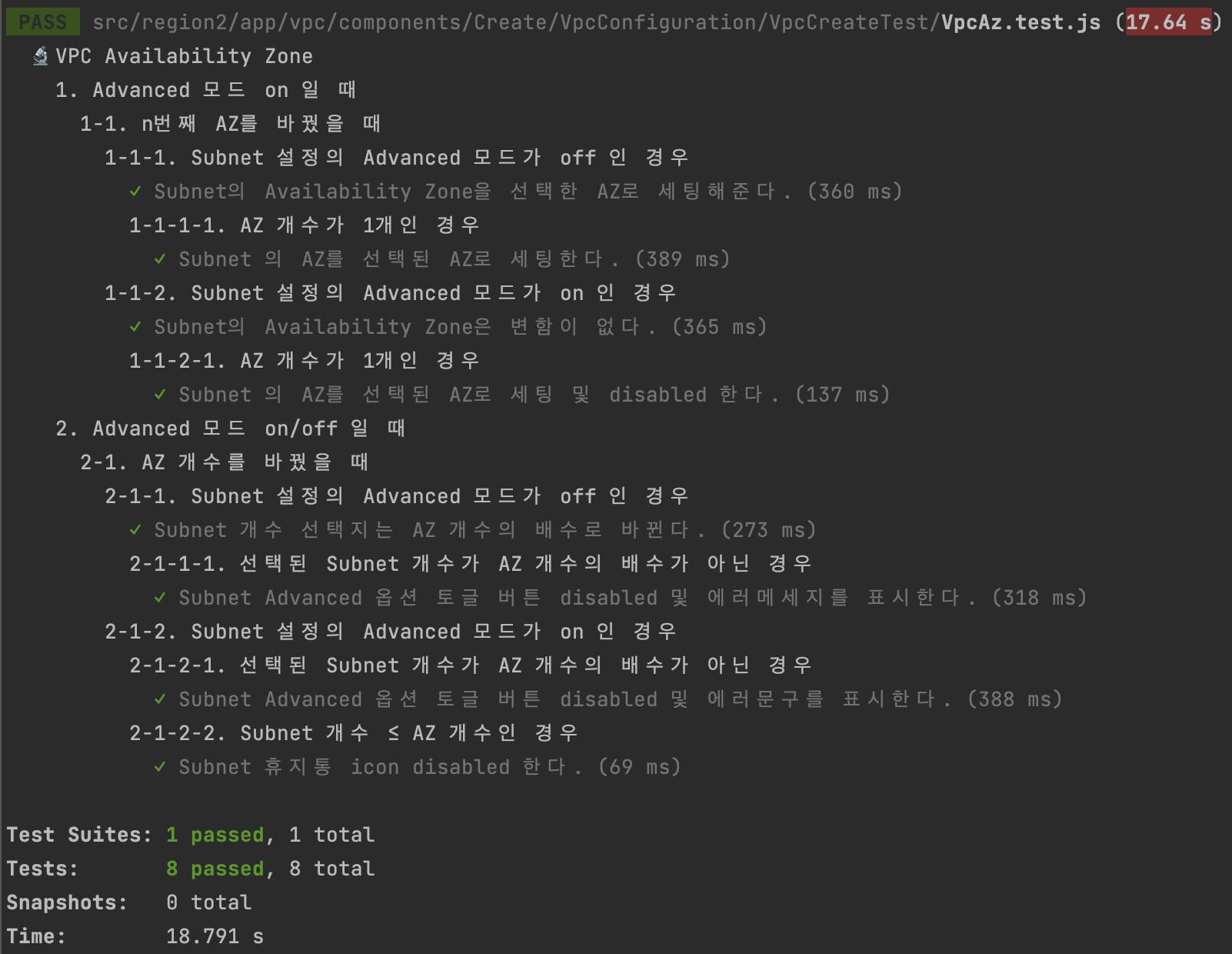
4. 다시 테스트!

5. 기분 좋게 소스 커밋

이미 개발된 코드에 대해 테스트 코드를 짜는 건 처음이기에 시간이 좀 걸렸지만,
코드 수정을 할 때마다 느꼈던 손으로 하는 테스트에 대한 부담감 + 귀찮음이 테스트 코드로 싹 사라졌다.
또한 테스트를 해야 하는 내용이 늘어날수록 사람이 테스트하는 것에 한계가 있는데, 이것 또한 해결해 주었다.
실제로 여러 컴포넌트들이 엮어있는 화면을 개발하고 있어서 예상치 못한 사이드 이팩트가 나오는 경우가 많다.
하지만 이제는 태스트 코드가 1차적으로 검수를 해주기 때문에 테스트 코드를 수시로 돌려보며 버그를 잡아냈고 코드 안정성을 높일 수 있었다.
'🔴 ETC > Tools' 카테고리의 다른 글
| [test tool 2-1] Jest+React+TypeScript - 이미 개발된 코드에 unit test를 적용해보자 (+코드 리팩토링은 덤) (0) | 2023.11.05 |
|---|---|
| [test tool 1] Puppeteer란? (0) | 2022.01.27 |
