컨트롤러 구현(1) - 핵심 어노테이션(@Controller, @RequestMapping, @RequestParam, @ModelAttribute)
2019. 11. 14. 23:14ㆍ🔴 Spring
300x250
- @Controller : Controller 클래스 정의
문법 1 : 요청 URL만 선언 - @RequestMapping(/"요청한 URL")
문법 2 : 요청 방식 지정 - @RequestMapping(value="/요청한 URL", method=RequestMethod.POST)
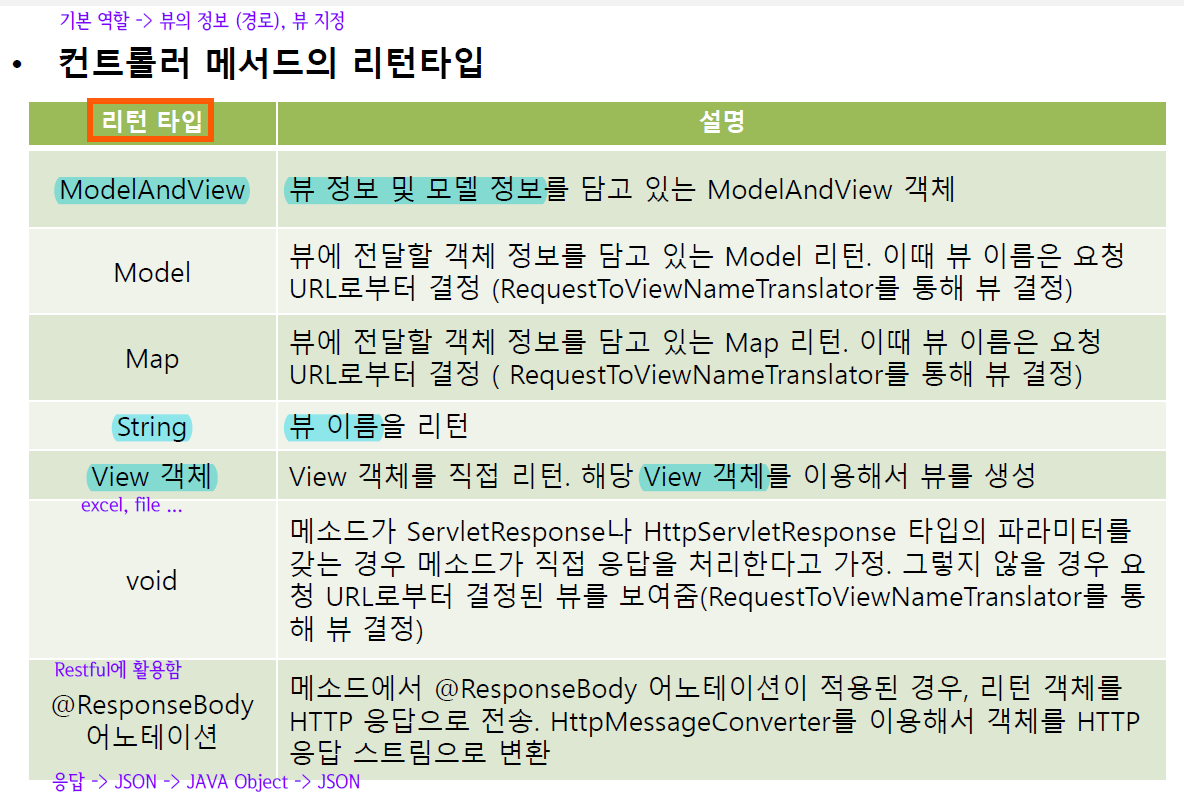
view 지정 방법 (메소드 반환 값에 따른 view page 지정)
방법 1 : ModelAndView - setViewName()메소드 파라미터로 설정
방법 2 : String - 메소드의 리턴값
- @RequestMapping : HTTP요청 URL를 처리할 Controller 메소드 정의
동일한 URL로 GET/POST방식 모두 처리하기
<MemberLoginController.java>
package com.bitcamp.mvc.member;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
@RequestMapping("/member/memberLogin") //공통 URL처리 -> 2가지 방식에 따라 다른 처리
public class MemberLoginController {
@RequestMapping(method = RequestMethod.GET) // 1. get방식일때
public String getForm() {
return "member/loginForm2"; // + .jsp
}
@RequestMapping(method = RequestMethod.POST) // 2. post방식일때
public String login(HttpServletRequest request, Model model) {
// Model객체 사용 -> Model과 연결 (결과 데이터 담음)
String id = request.getParameter("uId");
String pw = request.getParameter("uPw");
System.out.println(id+"&&"+pw);
// 결과 데이터 담기 (=modelAndView.addObject)
model.addAttribute("id",id); // => EL로 받아줌
model.addAttribute("pw",pw);
return "member/login"; // + .jsp
}
}get방식 (=정보 입력 안함) → <loginForm2.jsp>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>로그인폼</title>
</head>
<body>
<h1>Login Form</h1>
<hr>
<form action="memberLogin" method="post"> <!-- MemberLoginController의 2번째 방식 -->
아이디: <input type="text" name="uId">
비밀번호: <input type="password" name="uPw">
<input type="submit" value="로그인">
</form>
</body>
</html>post방식(=정보 입력함) → <login.jsp>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>로그인 결과 페이지</h1>
<h2>
id : ${id }, ${login.uId }, ${user.uId } / pw : ${pw }, ${login.uPw }, ${user.uPw }
</h2>
</body>
</html>

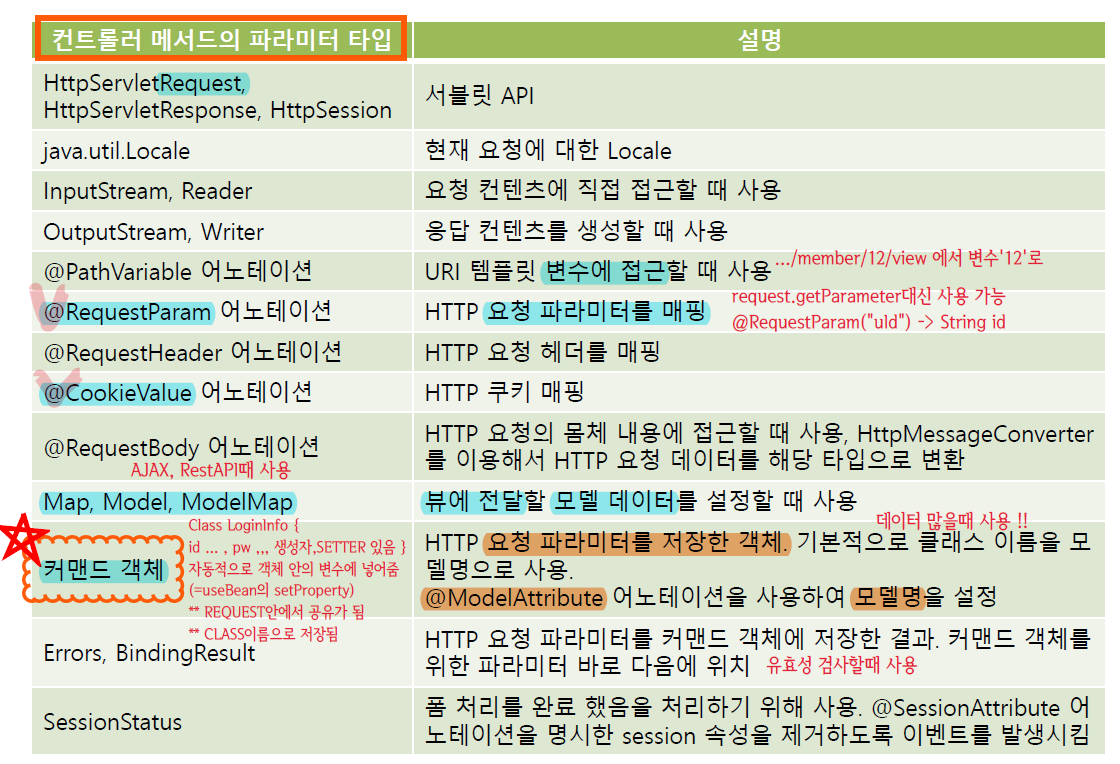
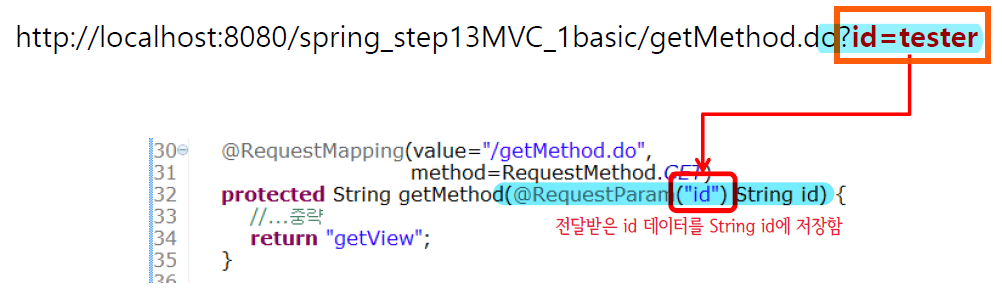
- @RequestParam : HTTP요청에 포함된 파라미터 참조 시 사용

- @ModelAttribute : HTTP요청에 포함된 파라미터를 모델 객체로 바인딩 → 'name'으로 정의한 모델 객체는 다음 뷰에서 사용 가능
<SearchController.java>
package com.bitcamp.mvc.member;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import com.bitcamp.mvc.domain.SearchType;
@Controller
public class SearchController {
@RequestMapping("/search/search")
public String searchForm() {
return "search/form"; <--- VIEW PAGE
}
@ModelAttribute("searchType") // 리턴값 -> view에서 공유할 수 있음
public List<SearchType> getSearchType(){
List<SearchType> options = new ArrayList<SearchType>();
options.add(new SearchType(1, "전체"));
options.add(new SearchType(2, "제목"));
options.add(new SearchType(3, "내용"));
options.add(new SearchType(4, "제목+내용"));
return options;
}
@ModelAttribute("popularList")
public String[] getPopularList() {
return new String[] {"일번","이번","삼번","사번"};
}
}<LoginController.java>
package com.bitcamp.mvc.member;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Required;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
import com.bitcamp.mvc.domain.Login;
@Controller
public class LoginController {
// 로그인 폼 페이지 요청
@RequestMapping(value="/member/login")
public String getLoginForm() {
// 메소드 리턴값 String으로 view page지정함
// View Path : Resolver의 범위에 포함된 경로
return "member/loginForm"; // = /WEB-INF/views/member/loginForm.jsp로 페이지 이동
}
// 로그인 처리
// 속성 추가(method방식) = 사용자의 요청을 좀 더 세분화 한 것
// <form method="post" 일때만 처리해줌
@RequestMapping(value="/member/loginProcess", method = RequestMethod.POST)
// 로그인 폼에 입력한 내용 받기 위함 (request)
public ModelAndView loginProcess(HttpServletRequest request) {
String id = request.getParameter("uId");
String pw = request.getParameter("uPw");
System.out.println(id +"/"+ pw);
ModelAndView modelAndView = new ModelAndView();
// View Name 설정
modelAndView.setViewName("member/login"); // = /WEB-INF/views/member/login.jsp로 페이지 이동
modelAndView.addObject("id",id);
modelAndView.addObject("pw",pw);
return modelAndView;
}
@RequestMapping("/member/loginProc")
public String loginproc(@RequestParam(value = "uId", defaultValue = "cool") String id,
// request.getParameter("uId") -> id에 대입
// defaultValue -> null값이 들어왔을 때 디폴트값
@RequestParam(value = "uPw", required = false) String pw,
Model model
) {
System.out.println(id+"--"+pw);
model.addAttribute("id",id);
model.addAttribute("pw",pw);
return "member/login";
}
@RequestMapping("/member/loginOk")
/*public String loginOk(Login login) {
* -> <login.jsp> ${login.uId}로 호출해야함
* */
public String loginOk(@ModelAttribute("user") Login login) {
// @ModelAttribute : 이름 설정해주기
// -> <login.jsp> ${user.uId}로 호출해야함
System.out.println(login.getuId() +":"+ login.getuPw() );
login.setuId(login.getuId()+"1212");
return "member/login";
}
}- HTML폼에 입력한 데이터 → 자바 빈 객체로 전달 ⇒ @RequestMapping이 적용된 메소드의 파라미터로 자바빈 타입 추가 설정
자바 Bean 객체 : 기본 생성자, private변수, getter/setter
<Login.java>
package com.bitcamp.mvc.domain;
public class Login {
private String uId;
private String uPw;
private void login() {
// TODO Auto-generated method stub
}
public String getuId() {
return uId;
}
public void setuId(String uId) {
this.uId = uId;
}
public String getuPw() {
return uPw;
}
public void setuPw(String uPw) {
this.uPw = uPw;
}
}<login.jsp>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>로그인 결과 페이지</h1>
<h2>
id : ${id }, ${login.uId }, ${user.uId } / pw : ${pw }, ${login.uPw }, ${user.uPw }
</h2>
</body>
</html>
${user.uId }, ${user.uPw }에 출력됨!
300x250
'🔴 Spring' 카테고리의 다른 글
| 컨트롤러 구현(3) - @CookieValue , @RequestHeader (0) | 2019.11.14 |
|---|---|
| 컨트롤러 구현(2) - 커맨드 객체, @ModelAttribute (0) | 2019.11.14 |
| DispatcherServlet이란? (0) | 2019.11.14 |
| AOP - AOP란? AOP vs OOP (1) | 2019.11.13 |
| SpringMVC에서의 Annotation, 간단 정리! (0) | 2019.11.13 |
