2020. 6. 18. 16:24ㆍ🔴 FE/JavaScript
상황:
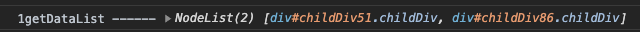
배열을 console.log를 통해 chrome 개발자 도구에서 값을 찍으려고 했다.

NodeList라는 배열에 총 두개의 childDiv가 들어간 것을 볼 수 있었는데

'▶'를 눌러 펼쳐보면 length가 1이고, childDiv가 하나만 찍혀있다.
오른쪽 상단의 'i' 네모상자에 마우스로 갖다대면
"value below was evaluated just now" 라고 hover message가 뜬다.
이유:
이렇게 뜨는 이유를 찾아본 결과, 스택오버플로우에 의하면
객체를 console.log를 통해 보는 것은 비동기적으로 실행이 되는데, console은 객체의 레퍼런스를 동기적으로 받지만 해당 객체가 expand되기 전까지는 객체의 속성들을 보여주지 않는다. 만약 객체에 console에 찍히기 전에 변동사항이 있으면 업데이트된 값으로 데이터를 보여줄 것이고, 'i' 네모박스에 위와 같이 메세지 알림을 띄운다.
그렇다면 이런 상황도 있을 것이다 :
var s = ["hi"];
console.log(s);
s[0] = "bye";
console.log(s);console이 아직 활성화되지 않은 시점에서 console.log를 호출한다면 아웃풋대신 해당 객체의 레퍼런스만 큐에 쌓인다.
따라서 배열이나 객체같은 경우는 console이 준비완료될 때까지 값이 구해지지 않는다. (= lazy evaluation)

즉, console.log()가 큐에 쌓이기 때문에 최종적으로 배열/객체의 가장 최근 값을 출력하는 것이다.
해결 :
console.log(obj.A, obj.B);console.log(JSON.stringify(A));console.log(A.toString());참고
https://stackoverflow.com/questions/23429203/weird-behavior-with-objects-console-log
'🔴 FE > JavaScript' 카테고리의 다른 글
| SVG파일 stroke width 고정시키기 (0) | 2020.10.21 |
|---|---|
| <움짤로 보는 자바스크립트 동작 원리> 시리즈를 마치며 .. (2) | 2020.05.26 |
| 움짤로 보는 자바스크립트 동작 원리(5) - Promises & Async/Await (8) | 2020.05.25 |
| 움짤로 보는 자바스크립트 동작 원리(4) - Generators and Iterators (4) | 2020.05.19 |
| 움짤로 보는 자바스크립트 동작 원리(3) - Scope (Chain) (0) | 2020.05.14 |
