2020. 10. 21. 18:37ㆍ🔴 FE/JavaScript
SVG 파일을 사용할 때 stoke(외곽선)의 두께를 고정해야 하는 경우가 있다.
예를 들면 지도에서 2px값의 외곽선을 그려넣은 도로가 있는데
사용자가 지도를 zoom 했을 경우,
외곽선도 같이 확대되어 두께가 달라지면 곤란하다.
그림판 같이 도형을 넣고 색상을 바꿀 수 있는 프로그램을 개발하고 있었는데,
외곽선 두께에 대한 이슈가 발생했다.

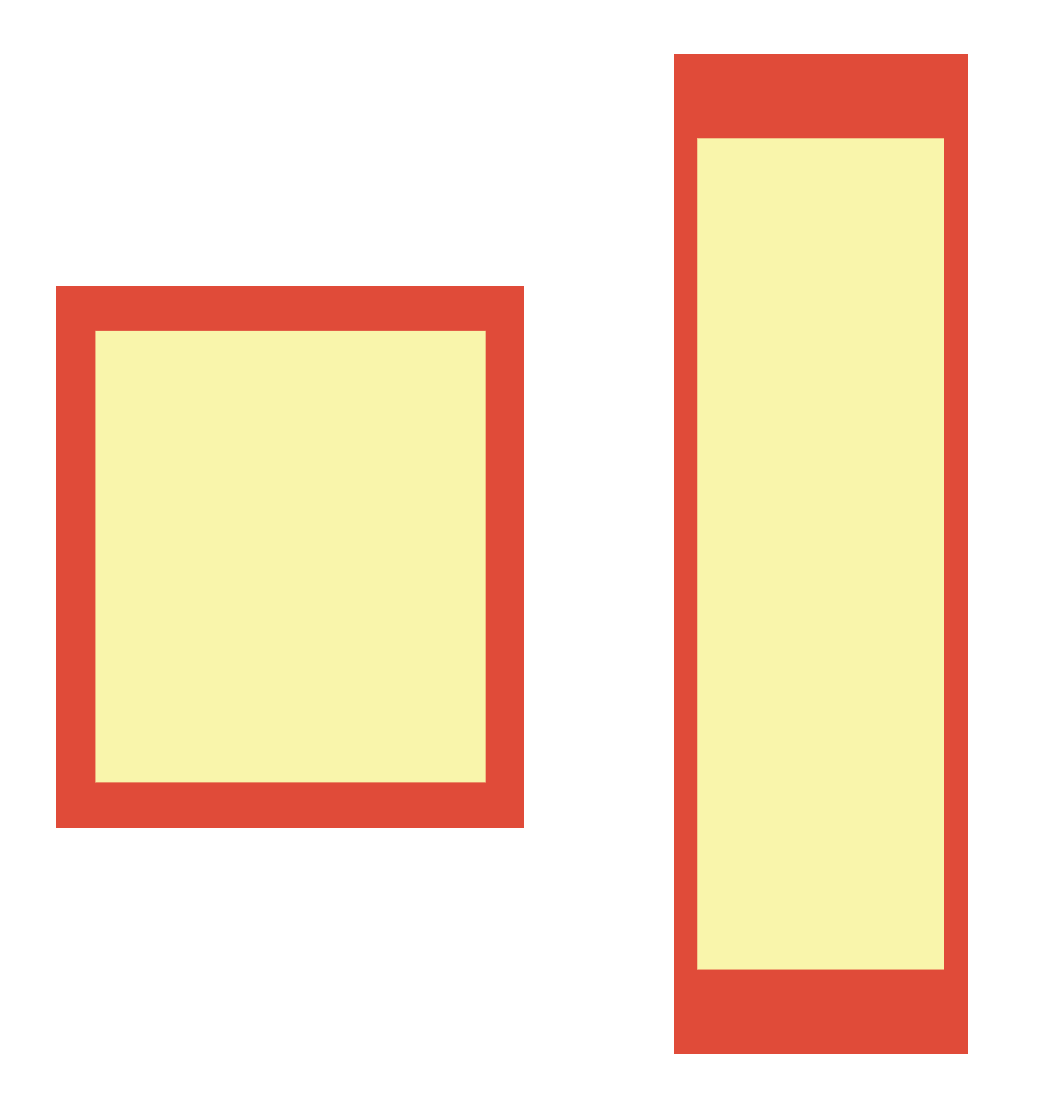
왼쪽의 도형의 세로 길이를 늘리면
오른쪽 도형과 같이 외곽선의 두께가 일정하지 않게 된다.
이럴때는
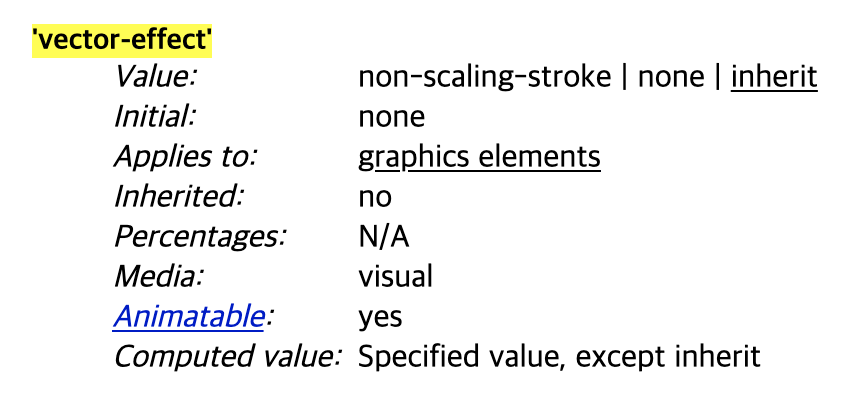
'vector-effect'의 속성을 'non-scaling-stroke'으로 변경해주면 된다.
<svg> 안에 있는 <rect>에
<rect id="Rectangle" x="10" y="10" width="40" height="40" style="stroke-width: 5px; vector-effect: non-scaling-stroke;">style="stroke-width: 5px; vector-effect: non-scaling-stroke;"
스타일 속성을 넣어주었다.

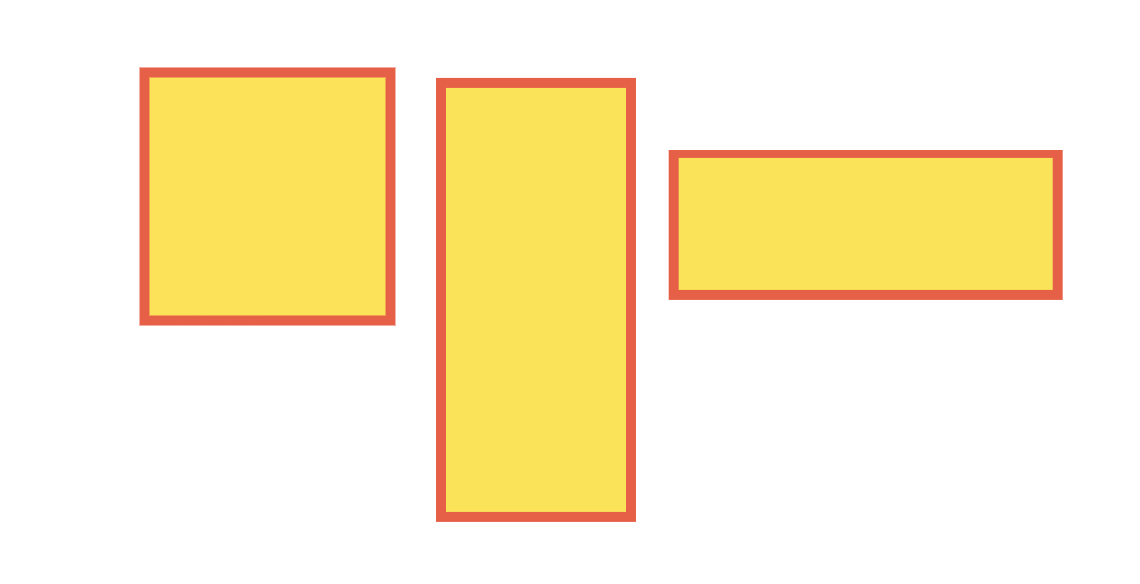
그 결과,
가로로 늘리나 세로로 늘리나
stroke-width는 내가 지정해준 5px값을 유지했다.
www.w3.org/TR/SVGTiny12/painting.html#NonScalingStroke
Painting: Filling, Stroking, Colors and Paint Servers – SVG Tiny 1.2
'x1', 'y1', 'x2', 'y2' define a gradient vector for the linear gradient. This gradient vector provides starting and ending points onto which the gradient stops shall be mapped. The values of 'x1', 'y1', 'x2', 'y2' must be numbers. The lacuna value is '0'.
www.w3.org

non-scaling-stroke
문서에 따르면 non-scaling-stroke은 물체의 외곽선이 그려지는 방식을 수정한다고 한다.
보통 stroking은 현재 user space안에 있는 도형의 외곽선을 계산하고 해당 외곽선을 색칠하는데,
vector effect를 'non-scaling-stroke'으로 지정하면
도형의 외곽선을 user space가 아닌 host space로 계산한다.
(= 사용자의 좌표가 아니라 스크린 좌표로 계산함)
좀 더 자세하게 설명하자면 :
1. 도형의 외곽선이 host coordinate space로 변형되어 해당 좌표안에서 계산된다.
2. 그렇게 산출된 외곽선은 다시 user coordinate system으로 변형된다.
3. 이러한 변형을 거치기 때문에 외곽선의 두께가 엘리먼트의 변형 또는 확대에 영향을 받지 않는다.
'🔴 FE > JavaScript' 카테고리의 다른 글
| Chrome Javascript console “Value below was evaluated just now” 이유, 해결법 (0) | 2020.06.18 |
|---|---|
| <움짤로 보는 자바스크립트 동작 원리> 시리즈를 마치며 .. (2) | 2020.05.26 |
| 움짤로 보는 자바스크립트 동작 원리(5) - Promises & Async/Await (8) | 2020.05.25 |
| 움짤로 보는 자바스크립트 동작 원리(4) - Generators and Iterators (4) | 2020.05.19 |
| 움짤로 보는 자바스크립트 동작 원리(3) - Scope (Chain) (0) | 2020.05.14 |
